Google has a new Mobile Popup Algorithm for 2017. This new Google update is an ‘anti-popup’ policy for mobile devices.
What does this mean and what do we need to do?
The main reason behind the update and Google’s new search algorithm is designed to improve the users experience when they visit your site on mobile devises. When you look at the stats, it makes sense that they are cracking down on mobile experience: 51% percent of digital media is consumed via mobile, compared to a lagging 42% on desktop.
Polite vs impolite popups
In Google’s announcement (read it in full here), they’re making a clear distinction between two types of popups: intrusive and non-intrusive.
So what is the difference?
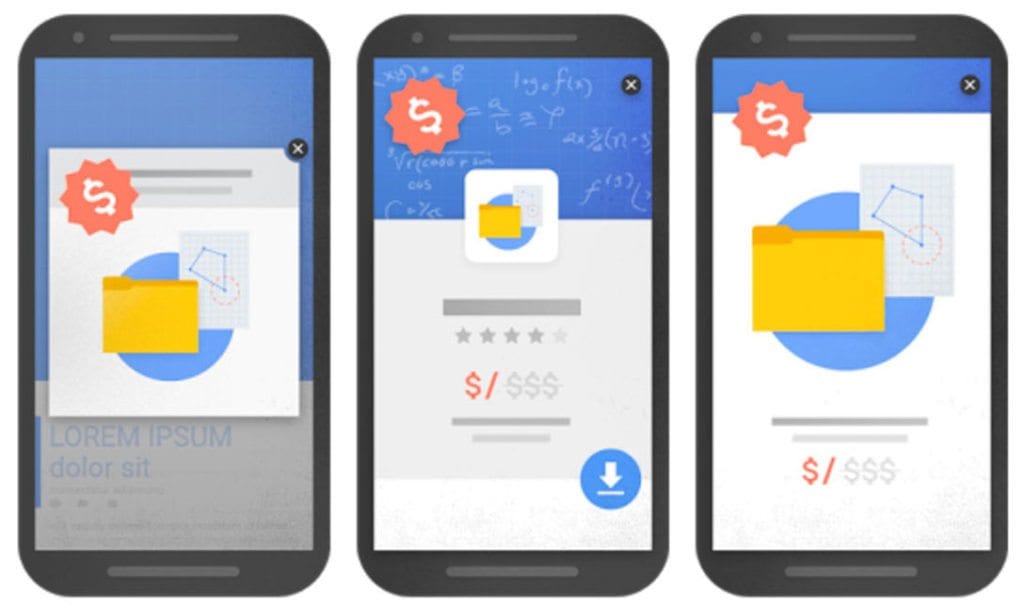
Intrusive popups – Annoying/Rude
These type of popups may make your website ‘less accessible’ by your visitor. This could be in the form of taking up too much screen space on any mobile device and blocking content, getting in the way, annoying the user. You know the ones… the ones that you always close straight away when visiting a website.
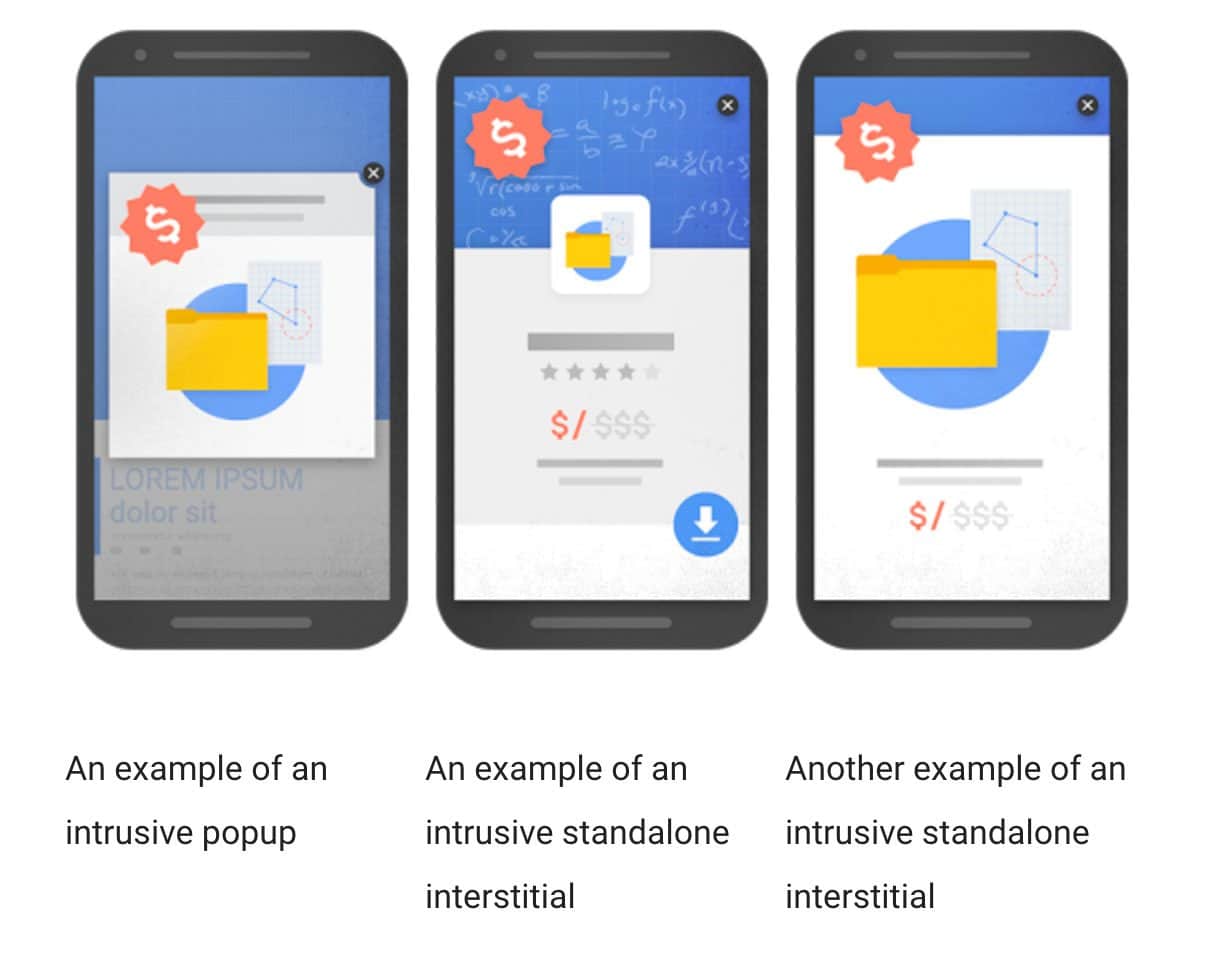
Here are some examples of intrusive popups that make content less accessible:

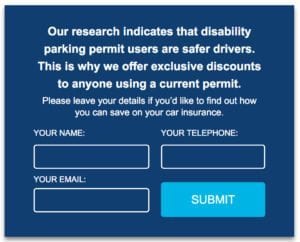
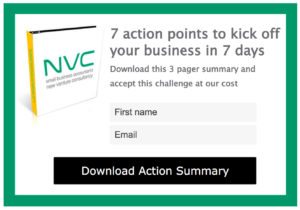
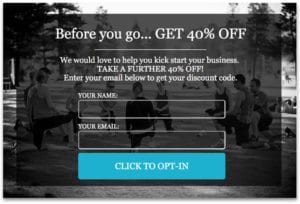
Non-Intrusive popups – Polite
Popups that don’t intrude a visitor, they can be easily dismissed.
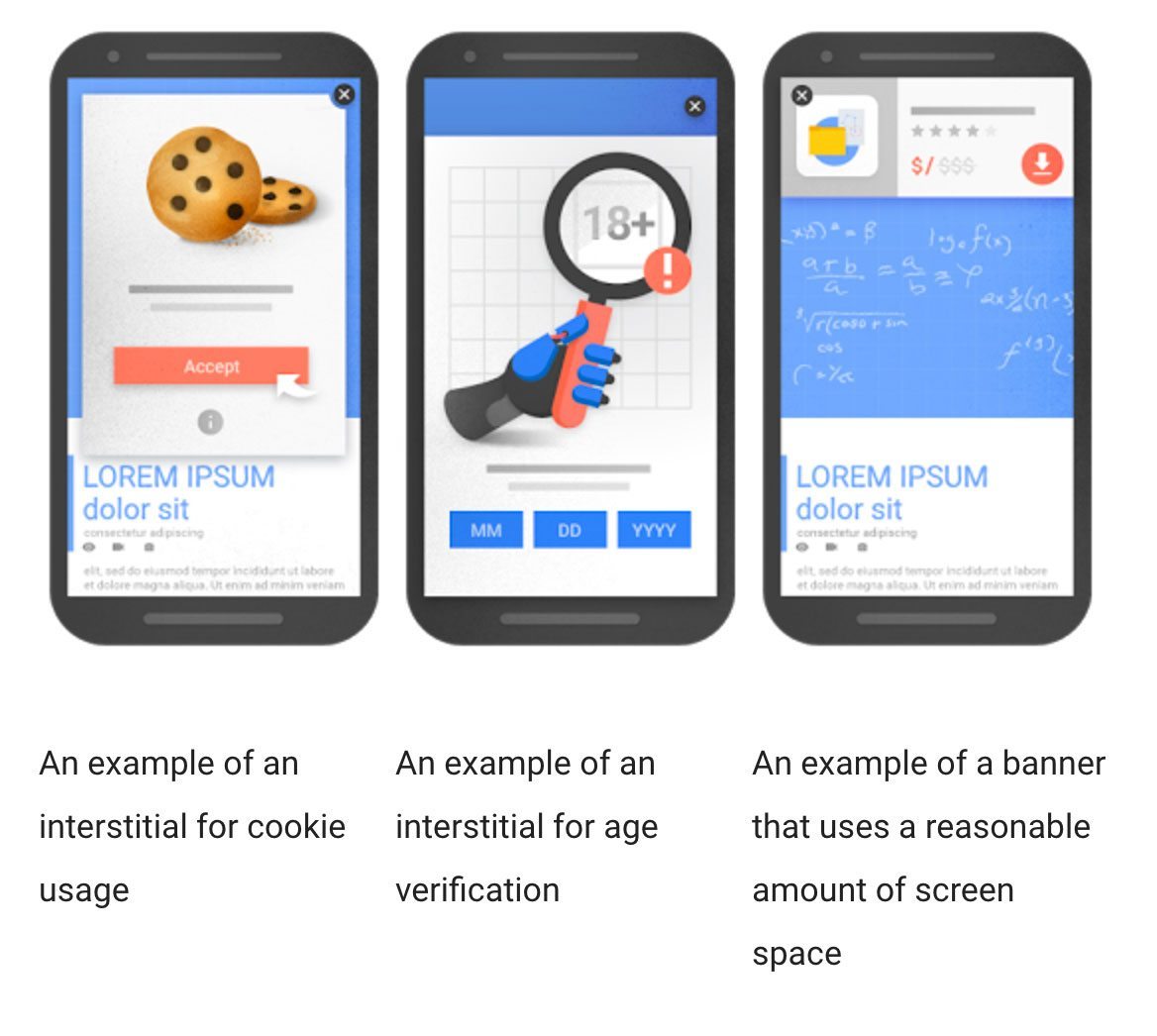
Some examples that can be used without any implication, if used responsibly include:

These new changes have been put in place to help improve the online experience for all searches.
Note these changes only apply mobile popups, desktop popups are excluded from this rule.
Here are some tips to make your popups more polite to visitors
1. Design with mobile in mind
Does your popup plugin allow you to customise the experience between mobile and desktop? If not you might want to consider using another popup. We use PopupAlly Pro for all our website popups.
You can design smaller, more mobile friendly popups or even disable them on mobile devices. This will allow you to still get optins on desktop while not annoying mobile users.
2. Use the right kind of popup
With Popupally Pro you can choose how and when your popup will display.
- Exit intent – the popup will only show when the user intends to leave the website. This option won’t annoy the user too much.
- Scroll activated – you can dictate at what point the popup will show when they scroll down the page, e.g. pop up after 50% of page scroll, or 75% scroll.
- Time delay popup – popup shows after the user has been on the site for a desiccated timeframe e.g. 1 minute.
3. Embed your optins rather than using at a popup
You can design embedded optins such as ‘Register for a free webinar’, ‘subscribe today to get a discount’ etc. This will embedded popup will be placed within the content of the page which doesn’t block the visitor from reading and enjoying your site.
In summary, focus on what your visitors are visiting your site for rather than pushing a popup straight away.
Here are some examples of popups that we have built with Popupally Pro.



If you require any help setting up popups so that they are not impacting your search rankings please contact us.
Would you like to learn more? Read more about this topic on the following blogs:
Google is Cracking Down on Intrusive Mobile Pop-Ups: Here’s What Marketers Need to Know
How to make your website more mobile-friendly
Should Marketers Use Pop-Up Forms? A Comprehensive Analysis
The impact (and lack thereof) of Google’s mobile popup algorithm
10 Ways to Get Ready for Google’s Mobile Interstitials Penalty on January 10th
The New Google Mobile Friendly Rules for Popups (and How They Affect OptinMonster)