Unraveling the Web Design Code: Understanding the Nuances of UX vs UI
In the fast-paced digital age, creating a compelling online presence is more crucial than ever. For small business owners, understanding the intricate dance between UX (User Experience) and UI (User Interface) can significantly affect their online success. Let’s break it down to understand how you can transform your website into a user magnet.

Why does this matter? A great website experience can turn visitors into loyal customers! Here are some tips for small businesses to improve their website experience:
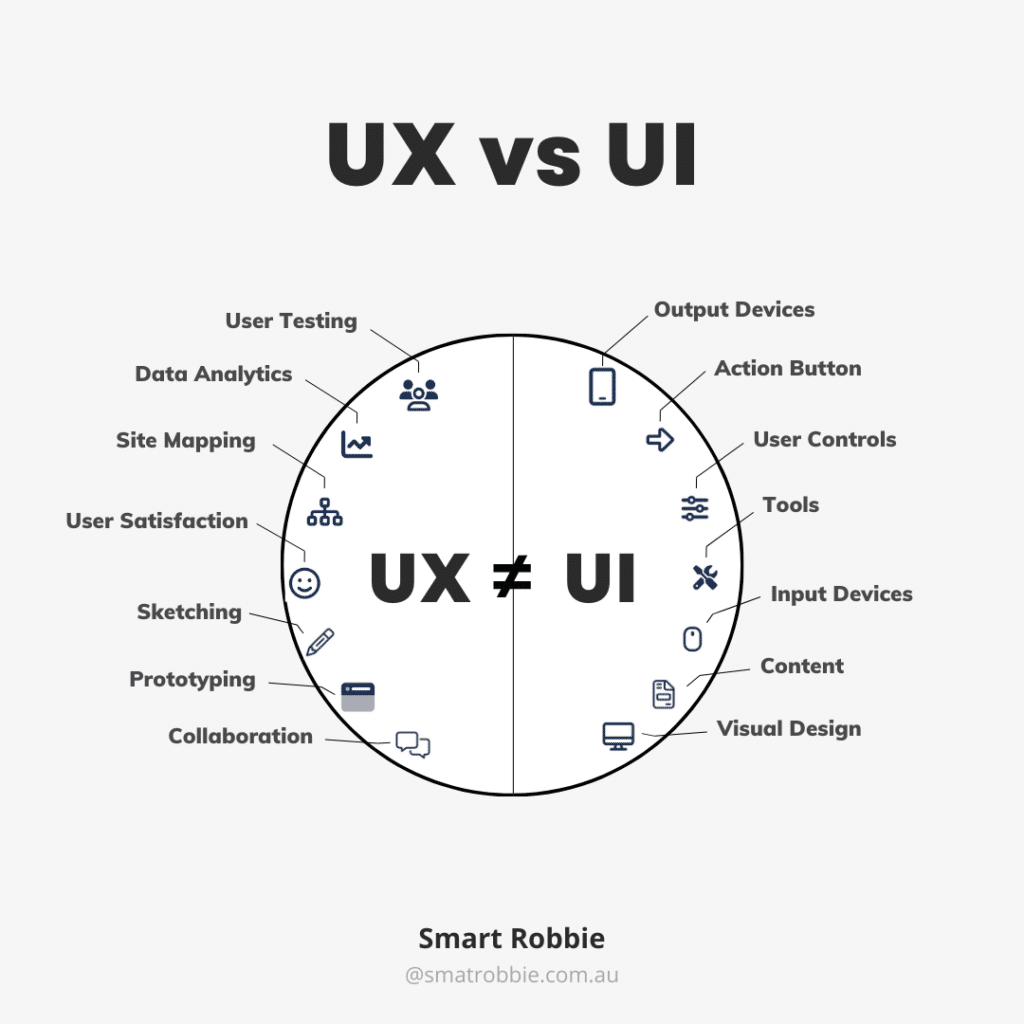
The Essence of User Experience (UX)
In its simplest terms, UX or User Experience is the emotional and functional journey a visitor undergoes when navigating your website. It’s about tailoring your site’s structure, navigation, and content to ensure that the user finds exactly what they’re looking for with ease.
- Site Mapping & Prototyping: Before setting up your website, plan its structure. Prototyping helps visualise how your site will function, ensuring a smooth experience for the visitor.
- User Testing & Satisfaction: Regular feedback and user testing are vital. These insights can help you identify areas of improvement, enhancing the overall user experience.
- Data Analytics: Understand your website’s metrics. By studying user behavior, you can make informed decisions about where to make changes.
- Collaboration: Involve your team and stakeholders. Diverse inputs can offer varied perspectives, enriching the user experience.
The Brilliance of User Interface (UI)
While UX focuses on functionality, UI or User Interface is all about aesthetics. It’s the visual appeal of your website, the first impression it casts, and its ease of use.
- Visual Design & Content: Your website’s design should reflect your brand’s identity. Moreover, the content should be relevant, engaging, and updated to keep visitors coming back.
- Output & Input Devices: Ensure compatibility across various devices. Your website should look and function impeccably, whether viewed on a desktop, tablet, or mobile.
- Action Button & User Controls: Interactive elements, like buttons or sliders, should be intuitively placed, ensuring users know exactly where to click.
- Tools: Equip your website with essential tools, from search bars to chatbots, enhancing user interaction.
Imagine UX as ordering a pizza 🍕: UI is like the delicious, mouth-watering photo of your favourite pizza on the menu. It catches your eye and makes you hungry. But UX is the actual delivery process. If it takes forever, arrives cold, and you can't find a slice cutter, well, you might not order from there again! 😅 So, make sure your entire pizza experience, from the menu to delivery, is as delightful as that cheesy slice you're craving! 🚀🍕
Smart Robbie Tweet

Tips for a Harmonious Balance of UX and UI
A website that blends impeccable UX with a stunning UI is a recipe for online success. Here’s a consolidation of our earlier tips with added insights:
Simplify Navigation & Ensure Mobile Compatibility: These go hand-in-hand. A simplified navigation structure is even more crucial for mobile users, ensuring a seamless experience.
- Engage with Quality Content & Visuals: Create content that speaks to your audience, complemented by visuals that resonate with your brand’s identity.
- Prioritise Accessibility & Regular Testing: An inclusive website is a successful website. Regular testing ensures that all users enjoy a glitch-free experience.
- Stay Current: Digital trends evolve. Regularly update your website’s content and design to stay relevant and engaging.
Summary of UX and UX Website Tips
UX Website Tips:
1. Simplify Navigation: Make sure your menu and links are clear and easy to find, helping users move around effortlessly.
2. Speed Matters: Optimise loading times. Nobody likes to wait, especially online.
3. Mobile-Friendly: Ensure your site is mobile-responsive, as more and more users access the web on their phones.
4. Clear Call to Action: Guide users on what to do next with compelling CTAs, like “Shop Now” or “Book a free consult.”
5. Feedback Loop: Include options for users to provide feedback – it’s invaluable for improvements.
UI Website Tips:
1. Know Your Audience: Understand your users’ goals, needs, preferences, and pain points to tailor your website.
2. Content is King: Deliver high-quality, engaging content that resonates with your target audience.
3. Accessibility Matters: Ensure your website is accessible to all, including those with disabilities.
4. Testing, Testing, Testing: Regularly test your site to identify and fix issues. A smooth experience is an ongoing journey.
5. Stay Up To Date: Keep your website fresh with updates, both in terms of content and design.
Our WordPress Services:
WordPress Maintenance
Get a website tune up every month. We complete all site updates, site speed checks, backups, security audits and more.
Speed Optimisation
Do you need help with your website speed? we can help you achieve lightning-fast loading times for your website
Free Speed Audit
Want to improve your site speed? This service will identify and repair speed issues you are having on your site.






